Shiny Text
Learn how to create some nice beveled text with a shine on it.
Steps:
4 Steps Difficulty:
Easy Important Tools:
- Horizontal Type Tool
- Blending Options
- Polygon Lasso Tool
- Contract
Step 4 - Final Touches
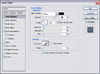
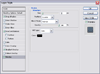
Without de-selecting, create a new layer. Contract the selection ( Select > Modify > Contract ) by 3 pixels. Fill ( Edit > Fill ) in the selection with White ( Hex #FFFFFF ).
![]() Lower the opacity of the layer with the shine on it to 45%.
Lower the opacity of the layer with the shine on it to 45%.
You can change the background to anything you want and the shiny text should still look good!