
Easy Pixel Bevel
Create a pixel bevel layer style easily and use it to create great layouts whenever you want!
- Blending Options
- Styles
- Pencil Tool
- Zoom
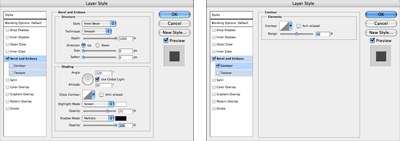
Open the Blending Options for layer "Bevel" by right clicking the layer in the Layer Palette.
Apply the Blending Options showin in the images below.
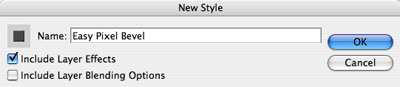
Without closing the Blending Options window (if you closed the window just reopen it), click on the button that says "New Style". Rename the style "Easy Pixel Bevel " and press "Ok".

Close the Blending Options window. You have just created the Layer Style.
Part II outlines how to apply your pixel bevel to shapes/text/anything.
 On layer "Bevel", create a rectangle. Do this by first activating layer "Bevel" by clicking on it on the Layer Palette. Next, create a rectangular selection using the Rectangle Marquee Tool. Fill ( Edit > Fill ) this selection with 50% Gray.
On layer "Bevel", create a rectangle. Do this by first activating layer "Bevel" by clicking on it on the Layer Palette. Next, create a rectangular selection using the Rectangle Marquee Tool. Fill ( Edit > Fill ) this selection with 50% Gray.
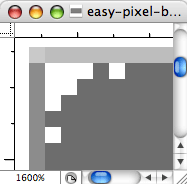
We will now be adding a tiny decoration to the box. Zoom in ( View > Zoom In ) to 1600% and look at the upper left corner of your box.
 Change the Foreground on the Layer Palette to White ( Hex #FFFFFF ).
Change the Foreground on the Layer Palette to White ( Hex #FFFFFF ).
 Using the Pencil Tool at 1px, draw the decoration shown to the left onto your box.
Using the Pencil Tool at 1px, draw the decoration shown to the left onto your box.
Zoom out ( View > Zoom Out ) to 100% and you are done!
Be creative with how you apply this style! You can apply it to practically anything from shapes to text.
Also, the color of whatever you are applying the style to does not have to be 50% Gray. It can be any color you want including gradients! Below is an example of something we created to give you an idea on what you can do.






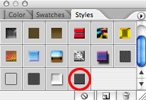
 Look at the Styles window ( Windows > Styles ). You should see a preview of the style "water" you just created. Click on it.
Look at the Styles window ( Windows > Styles ). You should see a preview of the style "water" you just created. Click on it.