Vector Using Shapes
Learn how to create and use patterns in order to create a TV scanline effect on any image you want.
- Custom Shapes Tool
- Free Transform

Guest Tutorial: Donated by z3
These tutorials are donated to N-sane Art by generous members of the Photoshop community. We at N-sane Art edit the text and images these tutorials for clarity only when necessary in order to preserve as much of the original tutorial as possible.
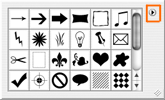
Take out the Custom Shapes Tool. Click on the arrow (refer to the image below) and click on the "all" option.
N-sane Staff Comment:
![]() In order to get to that menu, you must click on the arrow shown in the image to the left.
In order to get to that menu, you must click on the arrow shown in the image to the left.
 The brushes we will be using are shown in the image to the left.
The brushes we will be using are shown in the image to the left.
Make a new layer and "draw" one of the shapes on it.
 Draw another shape. Be sure to rotate the shapes if you need too. Just keep adding and rotating until looks like it goes good together.
Draw another shape. Be sure to rotate the shapes if you need too. Just keep adding and rotating until looks like it goes good together.
N-sane Staff Comment:
To rotate, enter the Free Transform ( Edit > Transform > Free Transform ) mode.

 Here is just what I came up with for the tut :)
Here is just what I came up with for the tut :)
Congratulations! You have started down a long road of vectors in Photoshop!
N-sane Staff Comment:
Thank you z3 very much for the informative tutorial! One may ask what is so special about this tutorial? It is true vector! This means you can change the shapes size without a loss of quality.
To change the size of the shapes, just enter the Free Transform ( Edit > Transform > Free Transform ) mode!